A. Pendahuluan
Pada kesempatan kali ini kami akan membagikan hasil project yang sudah kami buat selama dua minggu yaitu project ujian akhir semester tentang aplikasi kasir toko yang menggunakan bahasa pemrograman java swing berbasis gui. Harapanya pada aplikasi kasir ini nantinya bisa digunakan untuk menambah dan menampilkan data belanja serta perhitungan total belanja.
B. Pengertian
Aplikasi kasir atau Point of Sale adalah sebuah sistem operasional yang digunakan untuk melakukan transaksi penjualan retail. Dengan adanya aplikasi kasir toko maka dapat mempermudah staf kasir dalam melakukan pekerjaannya. Oleh karena itu jika anda memiliki bisnis restoran atau toko, disarankan untuk membeli aplikasi kasir toko sebagai modal awal operasional bisnis anda agar lebih praktis.
Java Swing adalah librari java yang digunakan untuk menciptakan Grafik User Interface (GUI). Dengan Java Swing kita dapat membuat user interface yang cross platform atau OS independent. SWING, adalah salah satu bagian dari Java Foundation Classes (JFC).
C. Latar Belakang
Kenapa kami memilih tema membuat aplikasi kasir toko ? Karena sekarang ini teknologi semakin berkembang dengan muncul industri 4.0. Aplikasi kasir toko ini juga bisa diterapkan di toko-toko kecil seperti toko ruko yang ada dijalan atau penjualan toko di pasaran. Pada program ini harus ada materi-materi yang sudah dipelajari selama satu semester dengan kategori :
- Terdapat pemilihan (if/switch).
- Terdapat pengulangan (while/do while/for).
- Terdapat array/ArrayList sebagai penyimpanan data.
- Terdapat Komponen GUI yang menggunakan Model (JCombobox/JList).
- Hasil output ditampilkan/ditambahkan ke dalam bentuk tabel (Bisa Edit/Hapus).
- Menggunakan fungsi/method.
D. Maksud dan Tujuan
- Membuat project aplikasi dengan tema kasir toko untuk menyelesaikan tugas akhir semester 1 mata kuliah Algoritma Pemograman.
- Agar mahasiswa nantinya tau bagaimana cara membuat merancang suatu program sesuai dengan aturan dan prosedurnya.
E. Alat dan Bahan
1. Aplikasi IDE Support Java (Netbenst V.8.2)
2. Laptop RAM 2 GB+
3. Koneksi Internet
4. Aplikasi JDK
F. Langkah - Langkah
1. Langkah pertama membuat desain toko kasir seperti gambar dibawah ini :
Desain toko kasir ini menggunakan 1 frame dan 2 panel dengan cara menggabungkan panel tersebut ke dalam frame.
- Form ini menggunakan JFrame dengan nama kasir.java
- Dalam frame ini terdapat textfield, menu list, button, label
- Untuk menambahkan button dan parlette lainnya adalah dengan cara sebagai berikut yaitu :
a. Klik kanan
b. Lalu pilih Add from parlette
c. Lalu pilih swing controls
d. Lalu pilih button atau pun parlette yang lain
- Panel dengan nama variable BAKERY pada JFrame kasir.java
- Untuk menambahkan button dan parlette lainnya adalah dengan cara sebagai berikut yaitu :
a. Klik kanan
b. Lalu pilih Add from parlette
c. Lalu pilih swing controls
d. Lalu pilih button atau pun parlette yang lain
- Panel dengan nama variable PAYED pada JFrame kasir.java
- Dalam panel ini terdapat textfield, label, button, panel
H. Kesimpulan
Project kasir ini dibuat untuk memudahkan seseorang dalam pembelian cupcake. di dalam project ini terdapat form untuk input data pembeli, form untuk melakukan transaksi dan diharapkan program ini dapat membantu menyelesaikan permasalahan anda.
Pada kesempatan kali ini kami akan membagikan hasil project yang sudah kami buat selama dua minggu yaitu project ujian akhir semester tentang aplikasi kasir toko yang menggunakan bahasa pemrograman java swing berbasis gui. Harapanya pada aplikasi kasir ini nantinya bisa digunakan untuk menambah dan menampilkan data belanja serta perhitungan total belanja.
B. Pengertian
Aplikasi kasir atau Point of Sale adalah sebuah sistem operasional yang digunakan untuk melakukan transaksi penjualan retail. Dengan adanya aplikasi kasir toko maka dapat mempermudah staf kasir dalam melakukan pekerjaannya. Oleh karena itu jika anda memiliki bisnis restoran atau toko, disarankan untuk membeli aplikasi kasir toko sebagai modal awal operasional bisnis anda agar lebih praktis.
Java Swing adalah librari java yang digunakan untuk menciptakan Grafik User Interface (GUI). Dengan Java Swing kita dapat membuat user interface yang cross platform atau OS independent. SWING, adalah salah satu bagian dari Java Foundation Classes (JFC).
C. Latar Belakang
Kenapa kami memilih tema membuat aplikasi kasir toko ? Karena sekarang ini teknologi semakin berkembang dengan muncul industri 4.0. Aplikasi kasir toko ini juga bisa diterapkan di toko-toko kecil seperti toko ruko yang ada dijalan atau penjualan toko di pasaran. Pada program ini harus ada materi-materi yang sudah dipelajari selama satu semester dengan kategori :
- Terdapat pemilihan (if/switch).
- Terdapat pengulangan (while/do while/for).
- Terdapat array/ArrayList sebagai penyimpanan data.
- Terdapat Komponen GUI yang menggunakan Model (JCombobox/JList).
- Hasil output ditampilkan/ditambahkan ke dalam bentuk tabel (Bisa Edit/Hapus).
- Menggunakan fungsi/method.
D. Maksud dan Tujuan
- Membuat project aplikasi dengan tema kasir toko untuk menyelesaikan tugas akhir semester 1 mata kuliah Algoritma Pemograman.
- Agar mahasiswa nantinya tau bagaimana cara membuat merancang suatu program sesuai dengan aturan dan prosedurnya.
E. Alat dan Bahan
1. Aplikasi IDE Support Java (Netbenst V.8.2)
2. Laptop RAM 2 GB+
3. Koneksi Internet
4. Aplikasi JDK
F. Langkah - Langkah
1. Langkah pertama membuat desain toko kasir seperti gambar dibawah ini :
Desain toko kasir ini menggunakan 1 frame dan 2 panel dengan cara menggabungkan panel tersebut ke dalam frame.
- Form ini menggunakan JFrame dengan nama kasir.java
- Dalam frame ini terdapat textfield, menu list, button, label
- Untuk menambahkan button dan parlette lainnya adalah dengan cara sebagai berikut yaitu :
a. Klik kanan
b. Lalu pilih Add from parlette
c. Lalu pilih swing controls
d. Lalu pilih button atau pun parlette yang lain
- Panel dengan nama variable BAKERY pada JFrame kasir.java
- Dalam panel ini terdapat textfield, label, table, button, panel
a. Klik kanan
b. Lalu pilih Add from parlette
c. Lalu pilih swing controls
d. Lalu pilih button atau pun parlette yang lain
- Panel dengan nama variable PAYED pada JFrame kasir.java
- Dalam panel ini terdapat textfield, label, button, panel
- Untuk menambahkan button dan parlette lainnya adalah dengan cara sebagai berikut yaitu :
a. Klik kanan
b. Lalu pilih Add from parlette
c. Lalu pilih swing controls
d. Lalu pilih button atau pun parlette yang lain
2. Langkah kedua yaitu mengimport kan suatu Method dalam java:
Method harus diletakkan diatas package.
- Untuk setting tanggal diharuskan mengimport method dibawah ini
- Untuk menampilkan massage pada saat keluar program harus menambahkan metod dibawah ini :
- Untuk mengkonstruksi obyek DefaultTableModel dengan jumlah baris dan kolom 0 (nol) maka harus mengimportkan method dibawah ini :
3. Langkah ketiga yaitu membuat object tanggal dan menampilkan data yang telah di format.
4. Langkah keempat yaitu mengkonstruksi obyek DefaultTableModel dengan jumlah baris dan kolom 0 (nol) dan membuat array pada tblpembeli dengan nama kolom Id, Nama, Tanggal, Alamat, Nomor tlp.
5. Langkah kelima yaitu mensetting ukuran Frame dan Mengonaktifkan btn_yes dan next, serta mengaktifkan btn_no. Perintah bertujuan untuk saat kita masuk ke frame kasir button yang aktif saat tidak memilih list cupcake hanya btn_no .
- Fungsi script this.setLocationRelativeTo(null) adalah membuat Frame menjadi di tengah layar
- Fungsi script this.setSize adalah mensetting ukuran Frame.
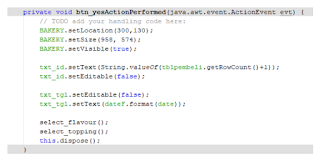
6.Langkah keenam yaitu source code untuk btn_yes pada form menulist, ini bertujuan apabila kita mengklik button yes maka akan masuk pada panel BAKERY untuk menginputkan data pembeli.
- Cara untuk menuliskan source code ini adalah dengan klik kanan pada button, pilih Event, lalu pilih Action.
7. Langkah ketujuh yaitu source code untuk btn_no pada form menulist, ini bertujuan apabila kita mengklik button no maka akan kembali ke Menu.
- Cara untuk menuliskan source code ini sama seperti btn_yes
8. Langkah kedelapan yaitu mensetting button hapus pada panel BAKERY
-Cara masuk ke dalam panel tersebut adalah pilih Window diatas, lalu klik dan pilih Navigator, lalu akan muncul Other Components, disitu terdapat 2 panel yaitu BAKERY dan PAYED
-Cara menulis source code tersebut klik button hapus dengan nama
9.Langkah kesembilan yaitu mensetting button selanjutnya pada panel BAKERY
- Cara menulis source code ini sama seperti button reset. Namun nama variable button selanjutnya dalah next
- Fungsi source code ini adalah saat kita mengklik button selanjutnya maka akan masuk ke panel PAYED untuk melakukan transaksi
10.Langkah kesepuluh yaitu mensetting button kembali pada PANEL BAKERY
- Cara menulis source code ini sama seperti button reset. Namun nama variable button kembali adalah kembali
- Fungsi source code ini adalah saat kita mengklik button kembali maka akan kembali pada frame kasir
11. Langkah ke sebelas yaitu mensetting menu list pada frame kasir
- Fungsi source code ini adalah saat kita memilih item pada menu list dapat langsung diambil lalu masuk ke panel BAKERY. Jadi data dari menu list tersebut otomatis akan ditangkap oleh panel BAKERY
- Terdapat 2 menu list yaitu :
1.Menu list untuk memilih rasa dengan nama variable list_flavour
2.Menu list untuk memilih topping dengan nama variable list_topping
- Cara untuk menuliskan source code ini yaitu klik kanan menu list, lalu pilih Events, lalu pilik Mouse, lalu pilih Mouse clicked
12.Langkah ke dua belas yaitu mensetting button simpan pada panel BAKERY, button simpan ini diberi nama variable save
- Pada button simpan terdapat percabangan if else yang berfungsi apabila kita belum menginputkan Nama maka akan muncul pesan Nama masih kosong. Begitu pula saat kita belum menginputkan Tanggal maka akan muncul pesan Tanggal masih kosong
- Jika semua data sudah di inputkan maka kita klik button simpan
- Lalu data tersebut akan masuk ke dalam Table
13.Langkah ke tigabelas yaitu mensetting button keluar pada frame kasir, button ini diberi nama variable keluar
- Fungsi source code ini adalah apabila kita mengklik button tersebut maka akan kembali ke frame menu
14.Langkah ke empat belas yaitu mensetting button keluar pada panel PAYED, pada button ini diberi nama variable exit
- Fungsi source code ini adalah apabila kita mengklik button tersebut maka akan kembali ke frame menu
- Setiap button keluar pada frame kasir atau pun pada panel maka akan masuk ke menu. Namun menu item keluar pada frame Menu maka akan keluar dari program
15.Langkah ke limabelas yaitu masuk pada proses perhitungan Qty, dan Tunai
- Saat memasukan jumlah cupcake atau Qty mengunakan text field dengan nama variable qty
- Saat memasukan jumlah uang yang dibayarkan menggunkan text field dengan nama variable cash
16. Langkah ke enambelas yaitu data yang tadi di inputkan akan masuk ke dalam table pada panel BAKERY . Dan nama variable nya tblpembeli.
- Cara untuk menulis source code nya yaitu klik kanan pada table, lalu pilih Events, lalu pilih Mouse , dan pilih Mouse Clicked
17.Langkah ke tujuhbelas yaitu mensetting button edit pada panel BAKERY , button ini diberi nama variable edit
- Fungsi source code ini adalah apabila kita mengklik button edit maka data pada panel pembeli dapat dirubah kecuali Id. Lalu hasil perubahannya dapat dilihat pada table nya
- Cara menulis source code yaitu klik kanan pada button edit, lalu pilih Events, lalu pilih Action
- Didalam button edit terdapat percabangan if else
18.Langkah ke delapan belas yaitu menambahkan fungsi pada frame kasir
- Source code fungsi ditulis dibagian bawah setelah public static void main
19.Langkah ke sembilan belas yaitu memberikan modifier private pada select_flavour dan select_topping
- Fungsi source code ini adalah ketika kita memilih rasa dan topping pada menu list lalu masuk ke dalam panel BAKERY harga dari rasa dan topping tersebut otomatis akan keluar.
- Dan ketika kita melanjutkan ke transaksi yaitu masuk ke panel PAYED maka harga akan otomatis keluar lagi, dan tinggal memasukan Qty dan tunai uang.
- Cara menuliskan source code ini dibawah public static void main
Project kasir ini dibuat untuk memudahkan seseorang dalam pembelian cupcake. di dalam project ini terdapat form untuk input data pembeli, form untuk melakukan transaksi dan diharapkan program ini dapat membantu menyelesaikan permasalahan anda.
























Posting Komentar